Вы читаете перевод статьи Камерона Чапмана “Color Theory for Designers, Part 1: The Meaning of Color”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Цвет в дизайне — вещь субъективная. Что вызывает сильные эмоции у одних — на других влияет совершенно по-другому. Иногда это происходит на фоне личных предпочтений, иногда — в силу культурных особенностей. Теория цвета — это наука. Многие специалисты сделали карьеру, изучая влияние цвета на людей: по-отдельности или в группе. И на то есть причина. Иногда стоит чуть изменить оттенок или насыщенность цвета — и зрители испытают совершенно другие чувства. Цвет также по-разному работает в контексте разных культур: один и тот же цвет может в одной стране олицетворять счастье, а в другой — что-то негативное.
От редактора: Возможно, вам будет интересно прочитать “Простое руководство по цвету для веб-разработчиков”
Это первая статья нашего цикла о теории цвета. В ней мы поговорим о значении разных цветовых семей и приведем несколько примеров использования цветов (а также проанализируем каждый из них). Во второй части мы поговорим о том, как на наше восприятие цвета влияют оттенки, тона, тени, цветность и насыщенность. В третьей части мы узнаем, как создавать эффективные цветовые палитры для ваших дизайнов.
Теплые цвета

В состав теплых цветов входят: красный, оранжевый и желтый — а также различные вариации этих цветов. Это цвета огня, опавших листьев, рассветов и закатов — они заряжают энергией, страстью и позитивом.
Красный и желтый — это основные цвета, а оранжевый находится между ними. Это означает, что теплые цвета действительно теплые, они создаются без примесей холодных оттенков. Используйте теплые цвета, если хотите, чтобы дизайн отражал страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)

Красный — очень горячий. Он ассоциируется с огнем, насилием и войной. А также с любовью и страстью. Исторически красный цвет олицетворял и Дьявола, и Купидона. Красный может даже влиять на нашу физиологию: он повышает давление и частоту дыхания. Кроме того, доказано, что красный ускоряет процесс метаболизма.
Да, красный означает гнев, но также и важность (вспомните красные ковровые дорожки на различных шоу и мероприятиях). Красный также означает опасность (именно поэтому у нас есть красные предупреждающие знаки и красный сигнал светофора).
За пределами западного мира у красного совсем другие значения. К примеру, в Китае красный олицетворяет процветание и счастье. Считается, что красный притягивает удачу. В других восточных культурах невесты надевают красный на свадьбу. В южной Африке, однако, красный — это цвет скорби. А еще красный ассоциируется с коммунизмом. Красный стал цветом борбьы с СПИДом в Африке из-за популярности кампании “RED”.
В дизайне красный может служить мощным акцентом. Если использовать в дизайне слишком много красного (особенно в чистом виде), это может оказать на пользователей подавляющий эффект. Но если вам нужно отобразить в дизайне силу и страсть — красный незаменим. И еще красный может быть очень разным: светлые оттенки выглядят энергично, а темные — мощно и элегантно.
Примеры:





Оранжевый (второстепенный цвет)

Оранжевый — очень яркий и энергичный цвет. Некоторые его вариации ассоциируются с землей и осенью. Оранжевый ассоциируется со сменой времен года — а значит может олицетворять движение. В английском языке “orange” также означает “апельсин”, а значит оранжевый связан со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, но не подавляет как красный. Его часто считают более дружелюбным и гостеприимным и менее вызывающим.
Примеры:





Желтый (основной цвет)

Желтый часто считают самым ярким и энергичным из всех теплых цветов. Он ассоциируется со счастьем и солнечным светом. Иногда желтый также связан с обманом и трусостью (в английском языке словом “yellow” иногда характеризуют трусливого человека).
Желтый также ассоциируется с надеждой: в некоторых странах люди носят желтые ленточки, если члены их семей на войне. А еще желтый ассоциируется с опасностью — но не так сильно, как красный.
У желтого вообще много значений в разных странах. В Египте, к примеру, желтый означает скорбь, в Японии — храбрость, а в Индии это цвет купцов.
Ярко-желтый цвет может привнести в дизайн ощущение счастья и радости. Мягкие оттенки желтого хорошо подходят для детей — в отличие от розового или голубого, желтый цвет не привязан к полу ребенка. Светло-желтый дает ощущение спокойствия и счастья. Темно-желтые и золотистые оттенки ассоциируются со стариной, поэтому их можно использовать, чтобы придать дизайну ощущение постоянства и стабильности.
Примеры:

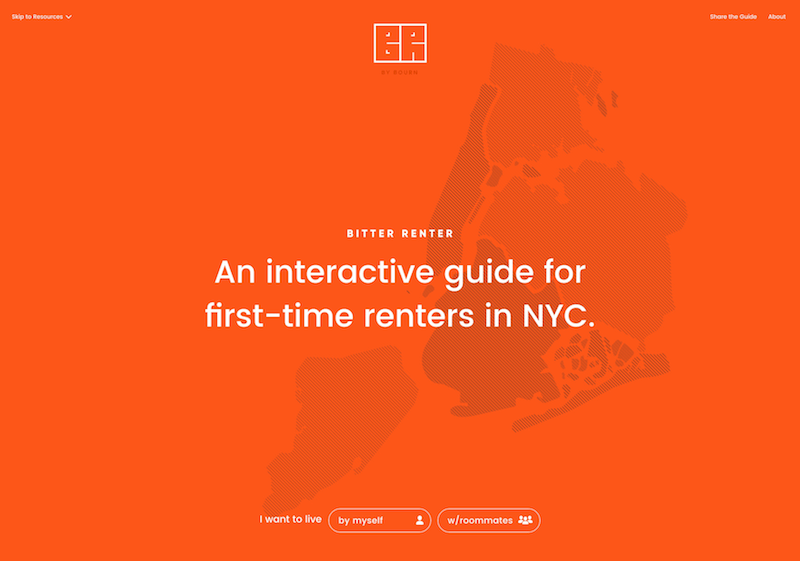
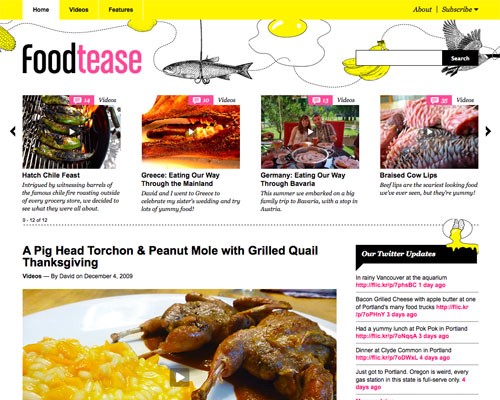
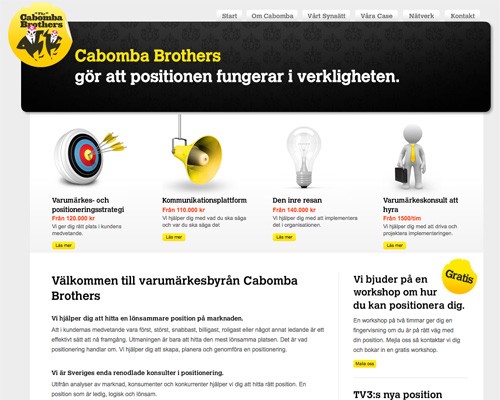
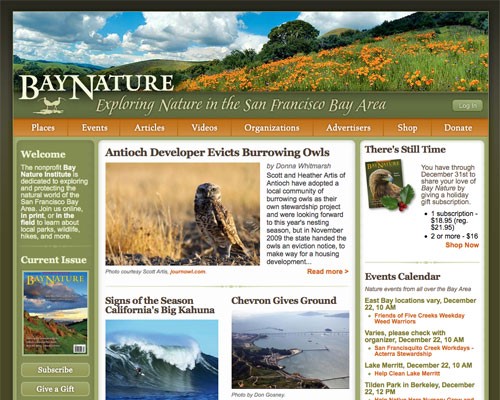
Ярко-желтый хедер и графика делают сайт энергичным и позитивным.

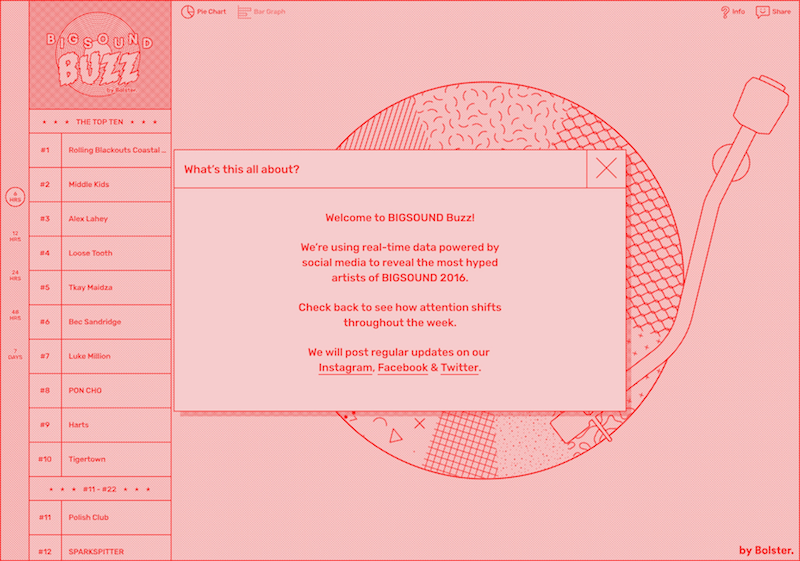
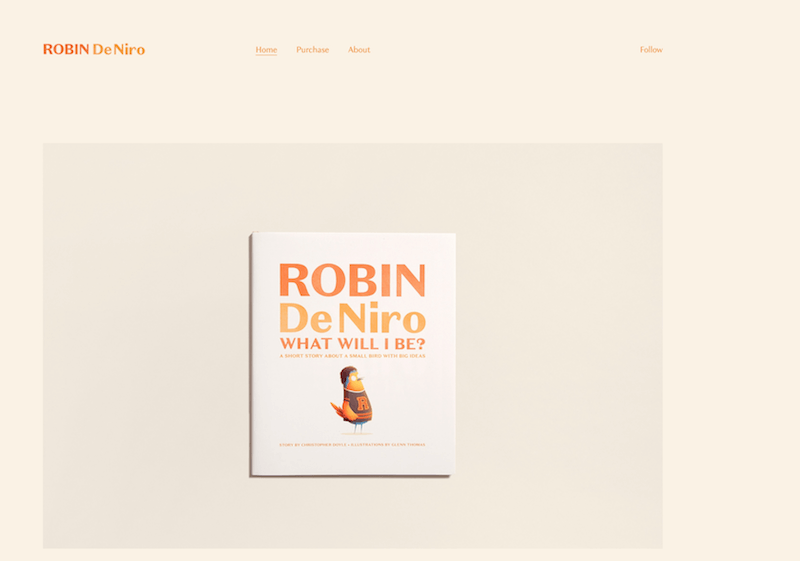
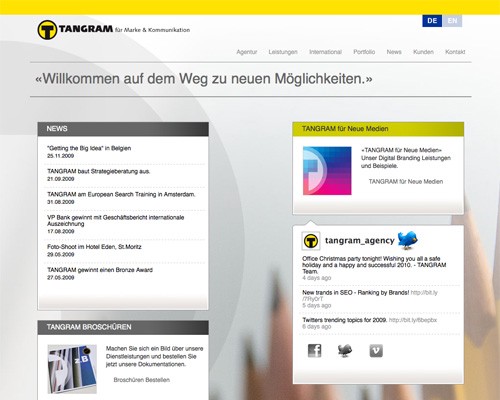
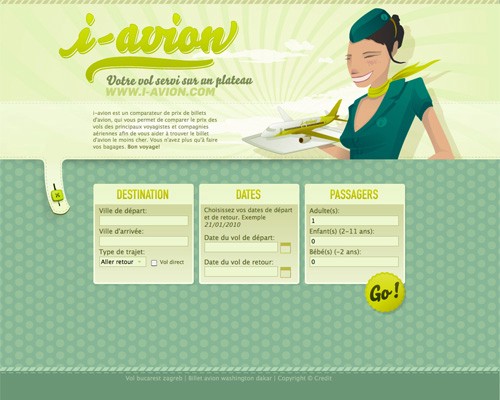
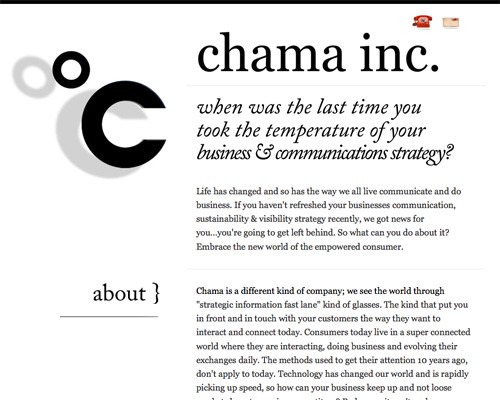
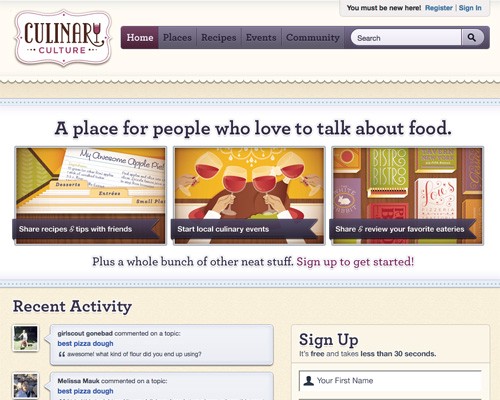
Светло-желтый цвет хедера выглядит почти нейтральным, а в сочетании с забавными рисунками он оставляет очень радостное впечатление.

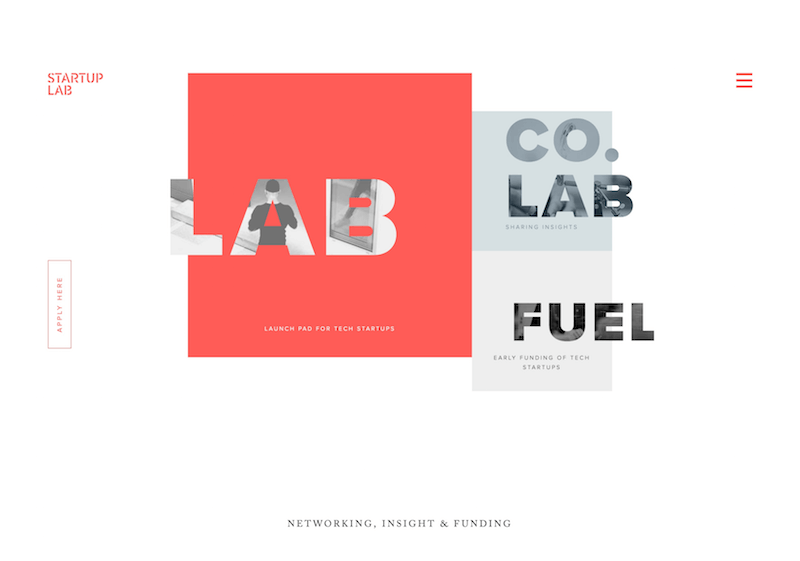
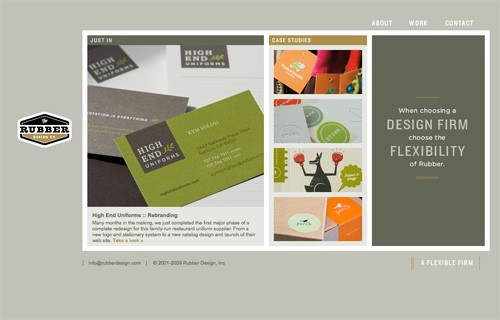
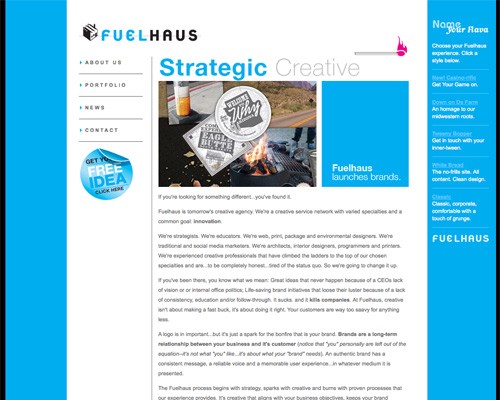
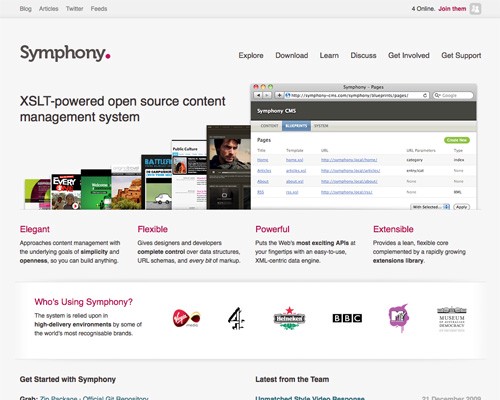
Ярко-желтые акценты привлекают внимание к наиболее важным элементам сайта.

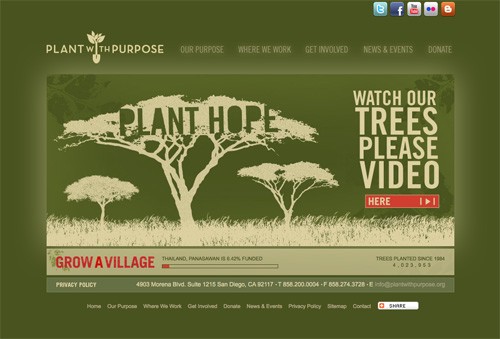
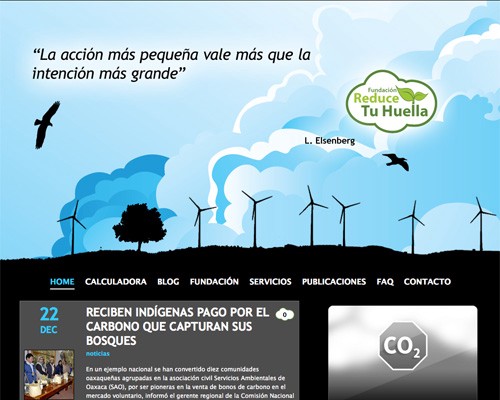
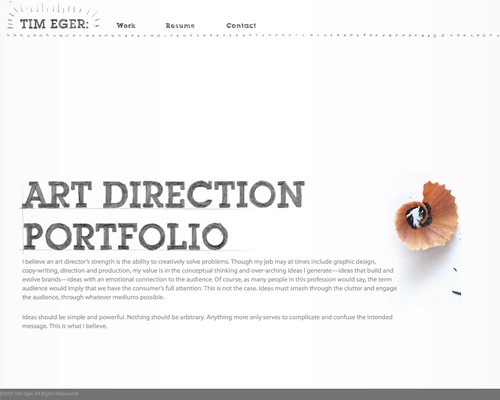
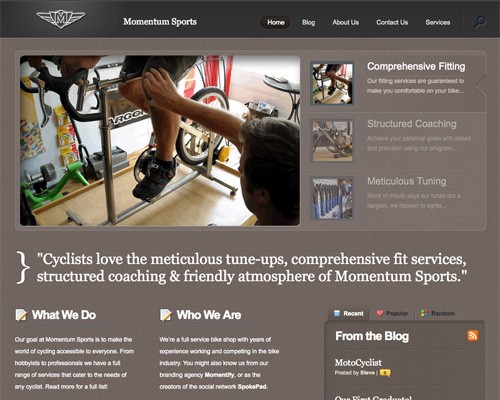
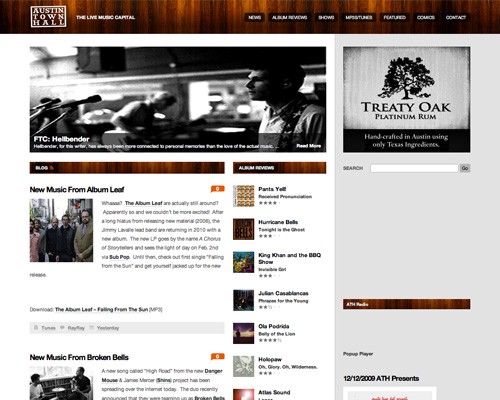
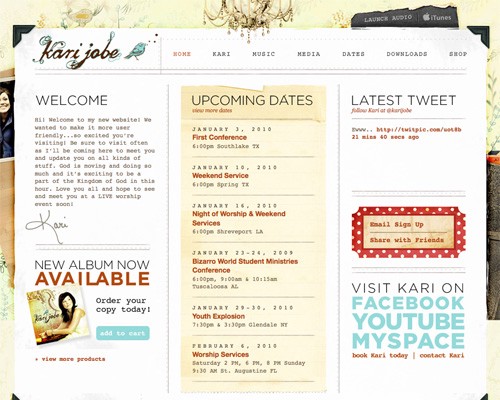
Этот ярко-желтый подсолнух напоминает посетителям сайта о лете, а в совокупности с темно-желтым фоном “под старину” — делает сайт очень домашним.

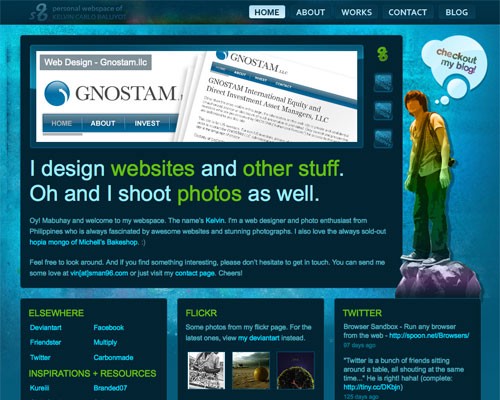
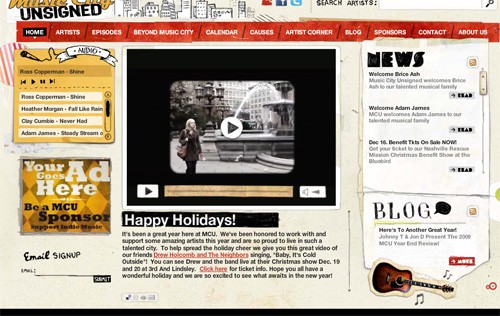
Ярко-желтый хедер привносит в дизайн дополнительную энергию.
Холодные цвета

В отличие от теплых, холодные цвета — зеленый, синий и фиолетовый — более приглушенные. Это цвета ночи, воды, природы, и обычно они выглядят успокаивающе, расслабляюще и сдержанно.
Синий — это единственный основной цвет из всех холодных цветов спектра, а это означает, что остальные холодные цвета получаются при смешивании синего с теплыми цветами (с желтым, чтобы получить зеленый, и с красным, чтобы получить фиолетовый). Поэтому зеленый несет в себе некоторые характеристики желтого, а фиолетовый — характеристики красного. Использование холодных цветов в дизайне помогает создать ощущение спокойствия и профессионализма.
Зеленый (второстепенный цвет)

Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:

Очень приглушенные оттенки зеленого на этом сайте создают ощущение чего-то приземленного и природного.

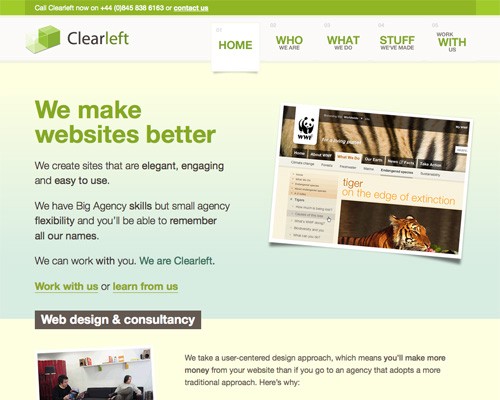
Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.

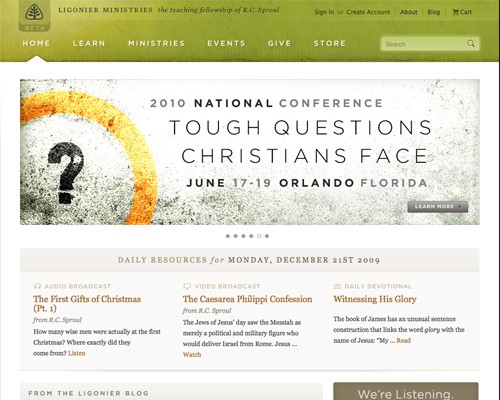
Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.

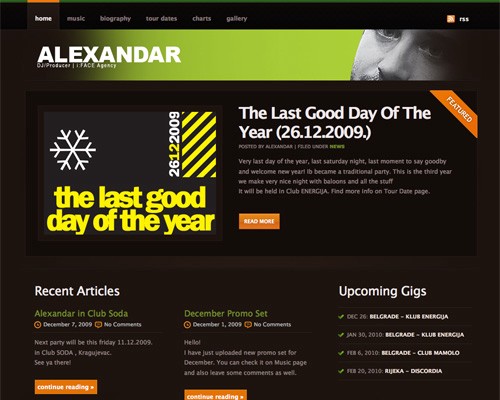
Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик.

Еще один оливковый сайт с духом природы.
Синий (основной цвет)

В английском языке синий (blue) часто ассоциируется с грустью. Синий также часто используется для отражения спокойствия и ответственности. Светлые оттенки синего выглядят свежо и дружелюбно. Темно-синий смотрится сильно и надежно. Синий также ассоциируется с миром, и у него есть некий религиозный подтекст во многих странах (к примеру, Дева Мария обычно изображается в синем одеянии).
Значение синего может очень сильно разниться от оттенка к оттенку. Тот оттенок, которому вы отдадите предпочтение в дизайне, способен сильно повлиять на пользовательское восприятие. Светло-голубой расслабляет и успокаивает, насыщенный синий освежает и заряжает энергией, темно-синие оттенки прекрасно подходят для корпоративных сайтов или для других случаев, когда нужно отразить в дизайне силу и надежность.
Примеры:

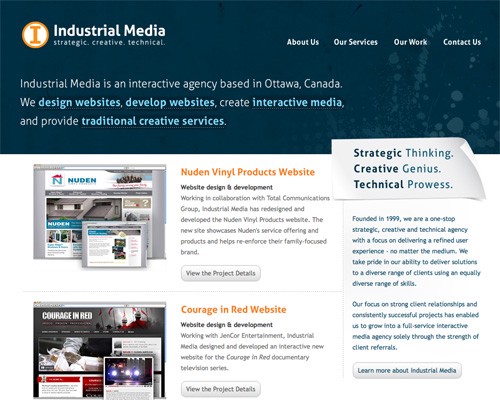
Темно-синий цвет создает ощущение надежности, а яркие и светлые оттенки немного разбавляют чрезмерную уравновешенность.

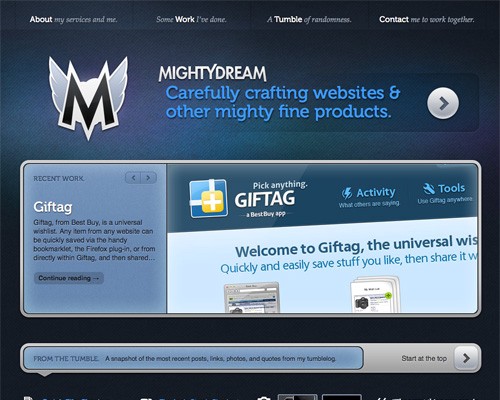
Благодаря темно-синему цвету (особенно в сочетании с белым фоном) сайт выглядит профессионально. Светло-голубые акценты делают его более интересным.

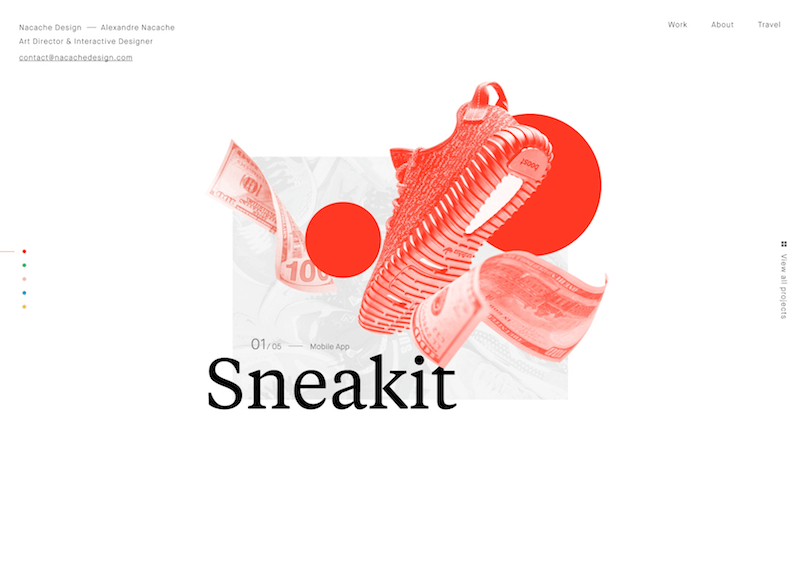
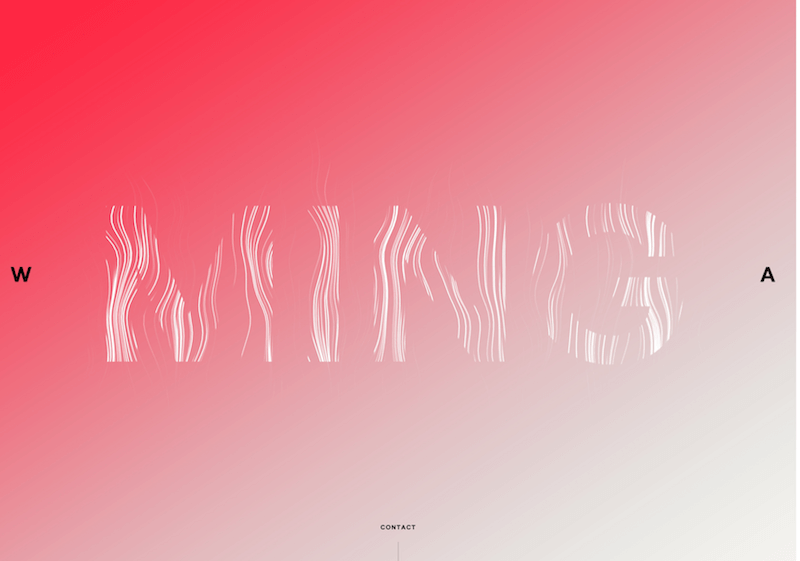
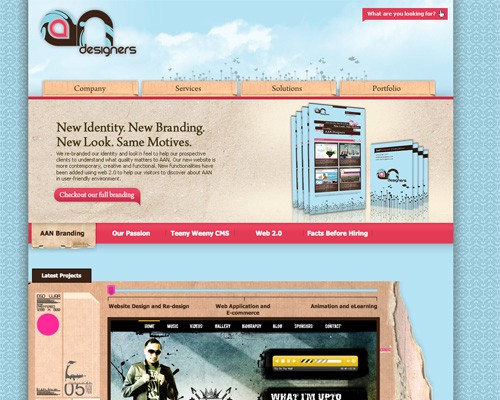
Яркий, небесно-голубой цвет делает сайт молодежным и современным. Это ощущение только усиливается за счет красно-розовых акцентов.

На этом сайте присутствует целый набор оттенков синего, что создает ощущение свежести.

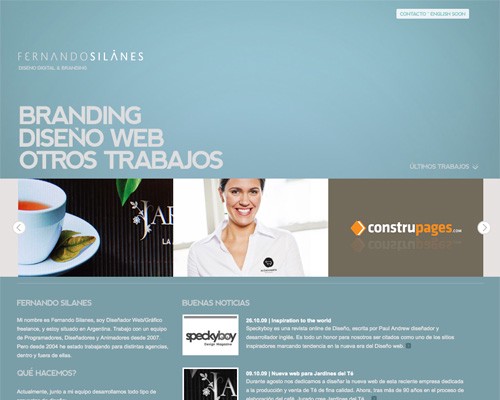
Светлый, приглушенный голубой придает сайту ощущение расслабленности и спокойствия.
Фиолетовый (второстепенный цвет)

Фиолетовый долгое время ассоциировался с королями и королевами. Фиолетовый — это смесь красного и синего, и он несет в себе характеристики обоих цветов. Он также ассоциируется с творчеством и фантазией.
В Таиланде фиолетовый — это цвет скорби, его носят вдовы. Темно-фиолетовый обычно ассоциируется с богатством и знатью, а светлые оттенки фиолетового (такие, как лавандовый) считаются более романтичными.
В дизайне темно-фиолетовые цвета создают ощущение богатства и роскоши. Светло-фиолетовый выглядит более мягко и ассоциируется с весной и романтикой.
Примеры:

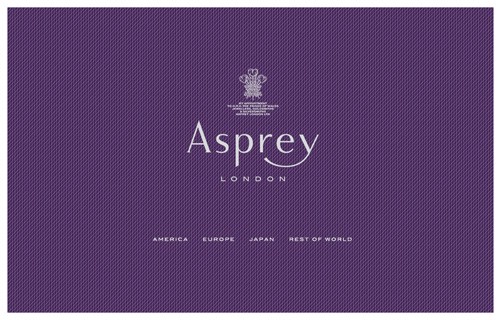
Темный оттенок, который здесь используется, делает упор на историческое “королевское” значение фиолетового. Такой эффект очень подходит Asprey — производителю люксовых вещей.

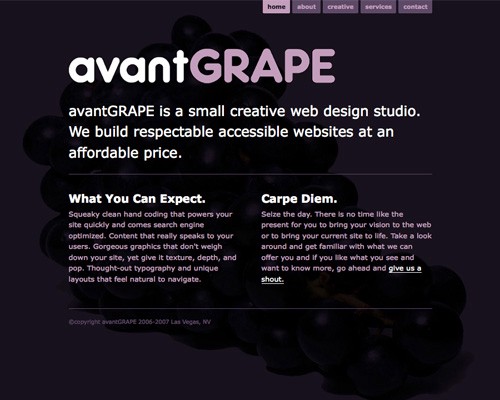
Светлые и темные оттенки фиолетового в паре создают ощущение творчества.

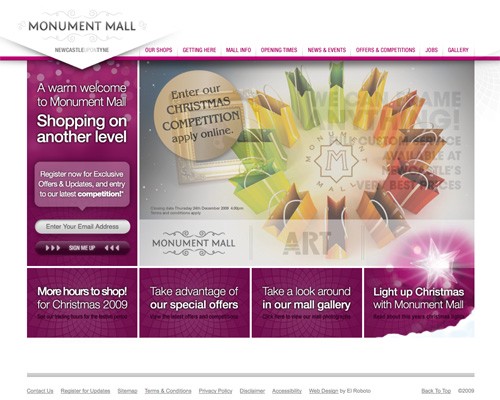
Яркий, с красноватым оттенком фиолетовый делает сайт богатым и энергичным.

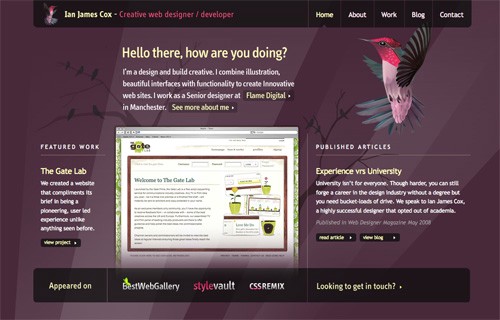
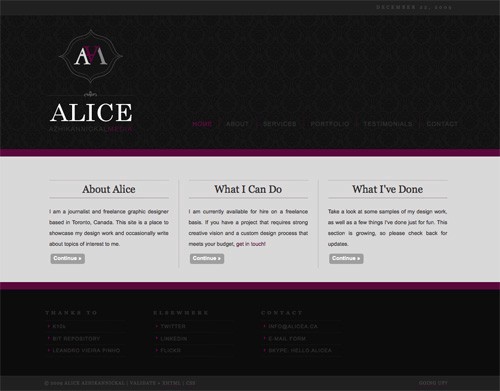
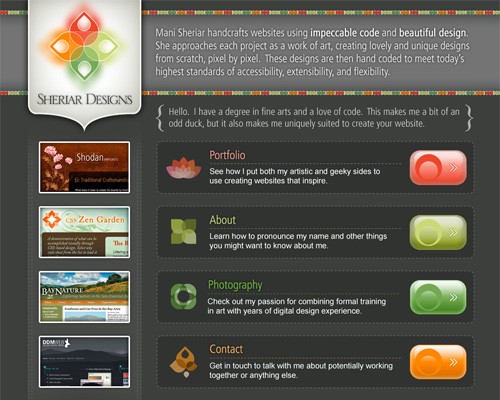
Темно-фиолетовый фон придает сайту настроение творчества.

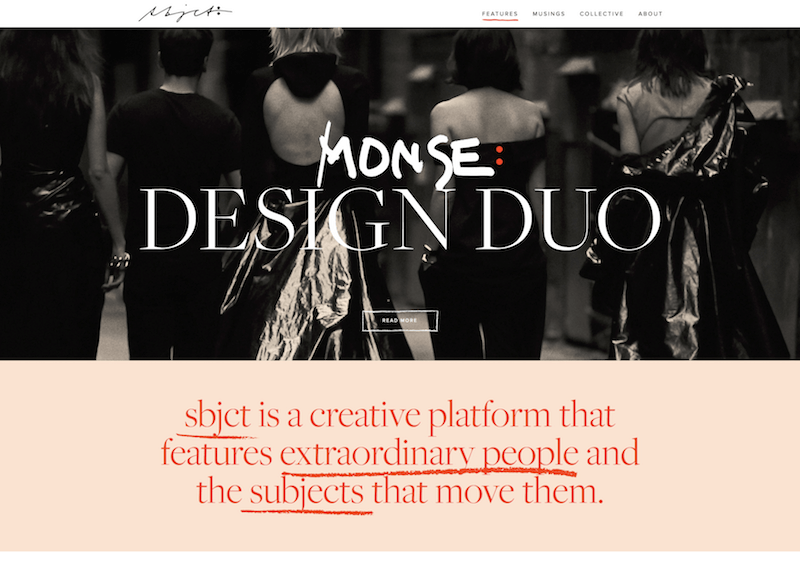
Темно-фиолетовые акценты создают ощущение эксклюзивности и утонченности.
Нейтральные цвета

Нейтральные цвета обычно служат в дизайне фоном. Как правило, их сочетают с яркими цветовыми акцентами. Но они могут играть в дизайне и самостоятельную роль, могут создавать очень утонченные лейауты. Значения и настроения нейтральных цветов по большей части зависят от окружающих цветов: теплых или холодных.
Черный

Черный — самый сильный из всех нейтральных цветов. Его достоинство в том, что он обычно ассоциируется с силой, элегантностью и формальностью. Минус — в том, что он еще и связан со злом, смертью и тайнами. В Западных странах черный — это цвет скорби. В некоторых культурах он также ассоциируется с бунтами, оккультизмом и праздником Halloween.
Черный обычно используется в оригинальных и элегантных дизайнах. Он может быть и консервативным, и современным, и традиционным, и нетривиальным — все зависит от цветов, с которыми вы его комбинируете. В дизайне черный обычно используется для типографики и других функциональных элементов — поскольку он нейтрален. Черный поможет вам создать ощущение утонченности и загадочности в дизайне.
Примеры:

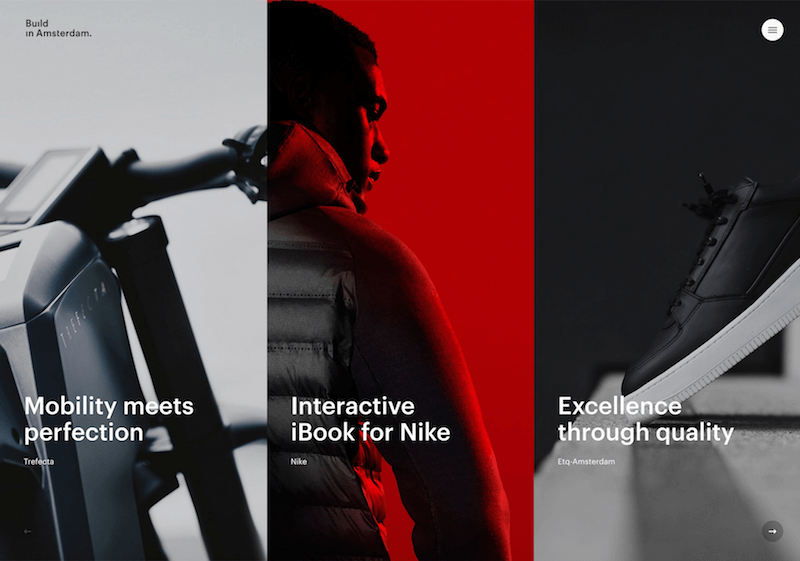
Черные акценты, в сочетании с яркими цветами и темно-кориченевым фоном, делают дизайн очень оригинальным.

В сочетании с ледяным голубым цветом, черный выглядит холоднее.

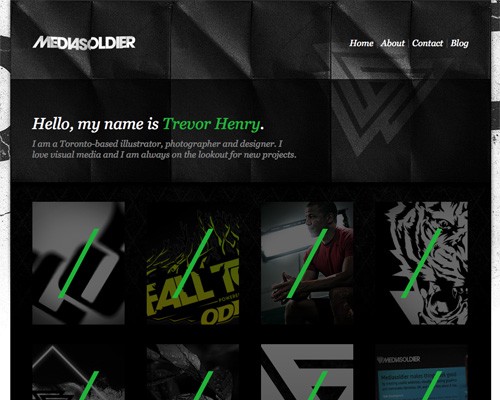
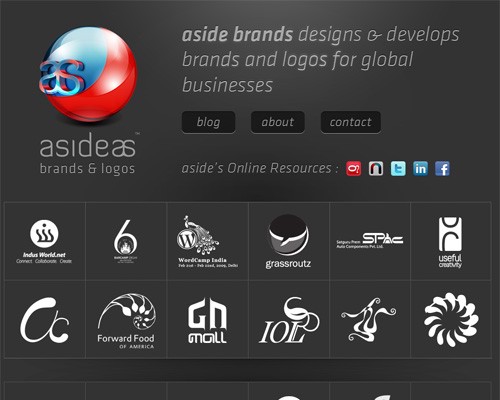
Дизайн смотрится оригинально благодаря черному цвету в сочетании с темно-серым и лаймовым зеленым.

Черные акценты здесь привносят утонченность и современность.

Сильные черные акценты делают дизайн сайта утонченным.
Белый

Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:

Белый на этом сайте выгодно контрастирует с ярко-голубым.

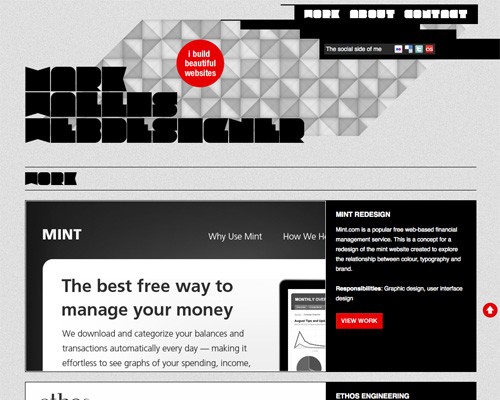
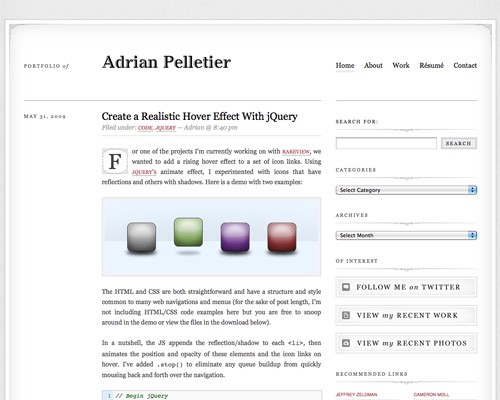
Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.

В этом примере белый используется как акцентный цвет и делает сайт более легким.

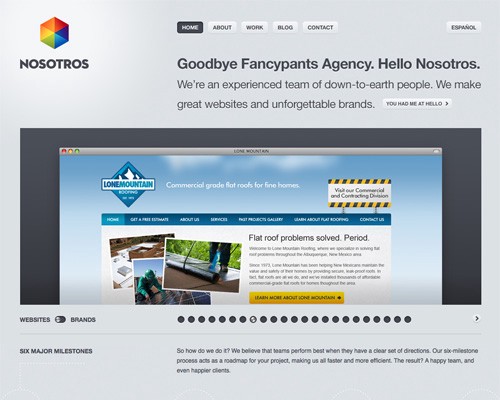
Белый в сочетании с серым придает дизайну мягкости и чистоты.

Опять же, благодаря белому фону весь дизайн играет ярче.
Серый

Серый — это нейтральный цвет. Считается, что он расположен на холодном конце цветового спектра. Иногда серый считают угрюмым и депрессивным. В некоторых дизайнах светло-серый цвет можно использовать вместо белого, а темно-серый — вместо черного.
Серый обычно считается консервативным и формальным, но он может выглядеть и современно. Иногда серый называют цветом скорби. Обычно серый используют в корпоративных дизайнах, где ключевую роль играют формальность и профессионализм. Серый может быть очень утонченным. Чистые серые цвета — это всегда оттенки черного, но бывают также серые цвета с примесями голубого или коричневого. В дизайне серый очень часто используется как для фона, так и для типографики.
Примеры:

Светло-серый цвет делает этот дизайн очень приглушенным и спокойным.

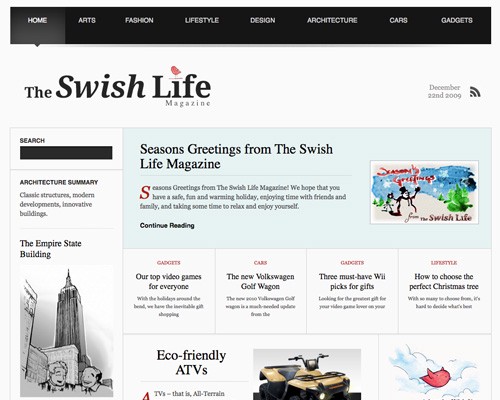
Типографика делает этот сайт современным, а светло-серый фон усиливает этот эффект.

Холодный серый цвет делает этот сайт утонченным и современным.

Этот дизайн выглядит очень современно благодаря темно-серому фону и светло-серой типографике.

Благодаря нескольким оттенкам серого, этот сайт выглядит одновременно профессионально и утонченно.
Коричневый

Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:

Серо-коричневый фон придает сайту надежности и ответственности.

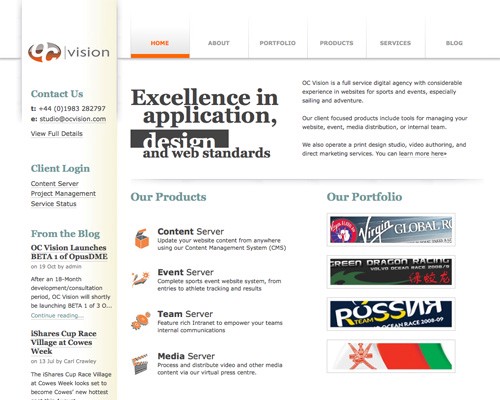
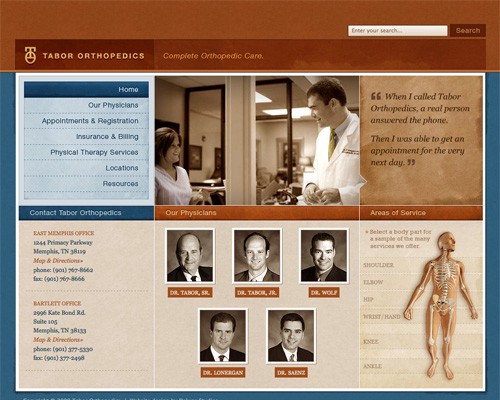
Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.

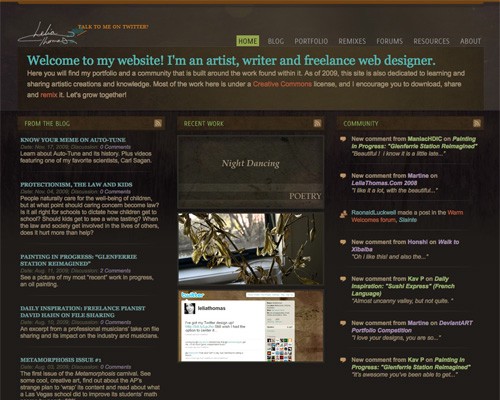
Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.

Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.

Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Бежевый и желто-коричневый

Бежевый — это в какой-то мере уникальный цвет спектра, так как он может быть и теплым, и холодным в зависимости от окружающих его цветов. В бежевом есть теплота коричневого цвета и прохлада белого. Как и коричневый, он иногда считается скучным. В большинстве случаев этот цвет выглядит консервативно и обычно используется в качестве фона. Бежевый также может символизировать религиозность.
В дизайне бежевый обычно служит фоном — особенно если фон имеет бумажную текстуру. Он перенимает характеристики окружающих его цветов, а сам по себе не оказывает большого влияния на восприятие пользователя.
Примеры:

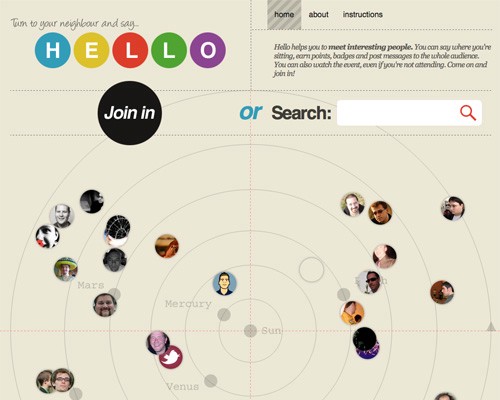
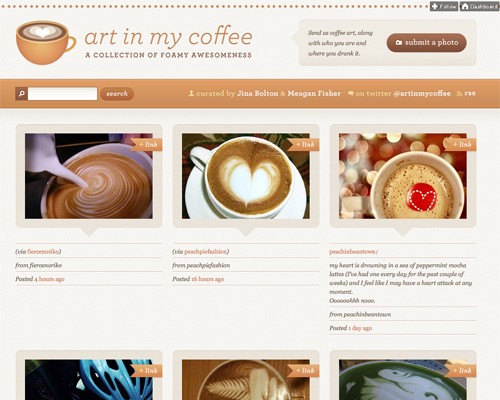
Светло-бежевый фон создает ощущение молодости и свежести, благодаря окружающим его ярким цветам.

Дизайн выглядит консервативно и элегантно благодаря светло-бежевому фону.

Оранжевые и коричневые акценты сайта делают этот желтовато-коричневый фон теплее.

Желто-коричневый часто используется для создания текстуры бумажного пакета, а если сделать его более серым — можно изобразить бетонную стену.

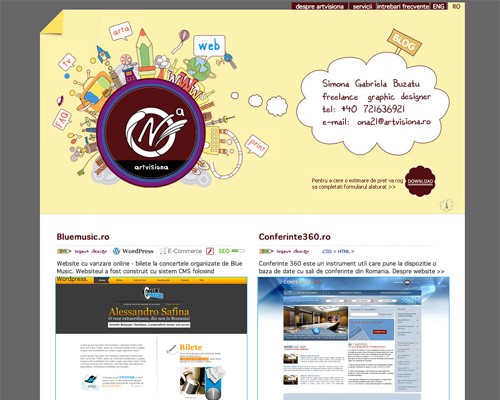
Бежевый фон хедера в сочетании с другими акцентами делают этот дизайн традиционным и изысканным.
Кремовый и цвет слоновой кости

Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:

Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.

Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.

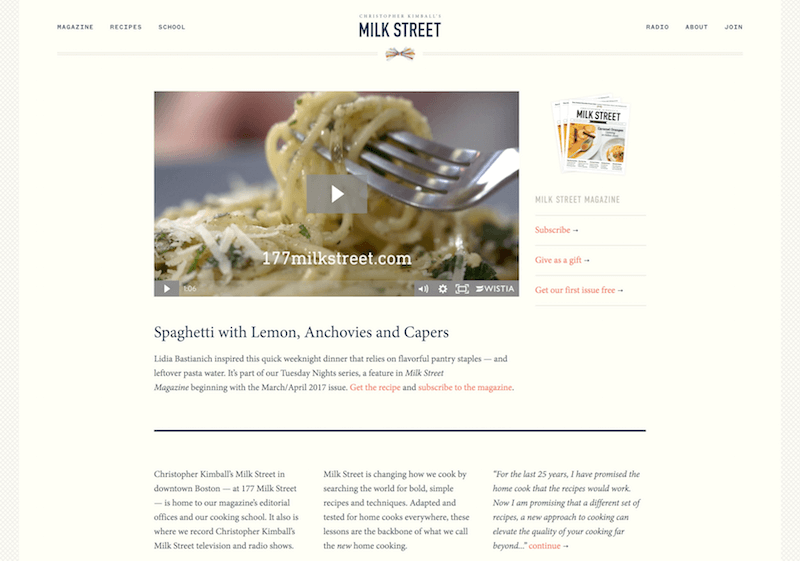
Если бы не кремовый фон, этому сайту не доставало бы элегантности.

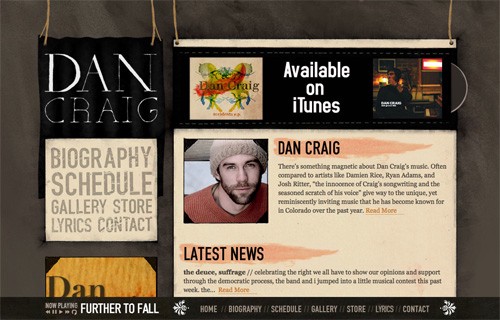
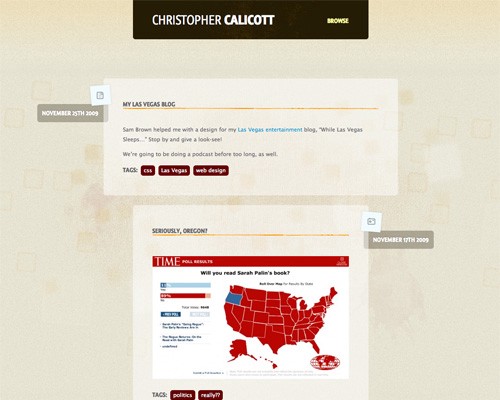
Кремовый фон усиливает тему старины, которая создается за счет элементов графики.

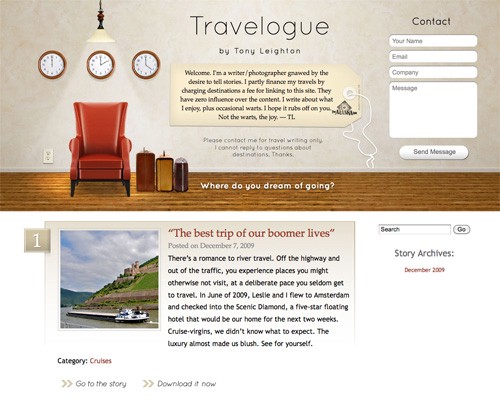
Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Вкратце
Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов:
- Красный: страсть, любовь, гнев
- Оранжевый: энергия, счастье, жизненная сила
- Желтый: счастье, надежда, обман
- Зеленый: новые начинания, изобилие, природа
- Синий: спокойствие, ответственность, печаль
- Фиолетовый: творчество, царственность, богатство
- Черный: загадочность, элегантность, зло
- Серый: угрюмость, консерватизм, формальность
- Белый: невинность, чистота, добродетель
- Коричневый: природа, целостность, надежность
- Бежевый: консерватизм, набожность, скука
- Кремовый: спокойствие, элегантность, чистота