Open Graph
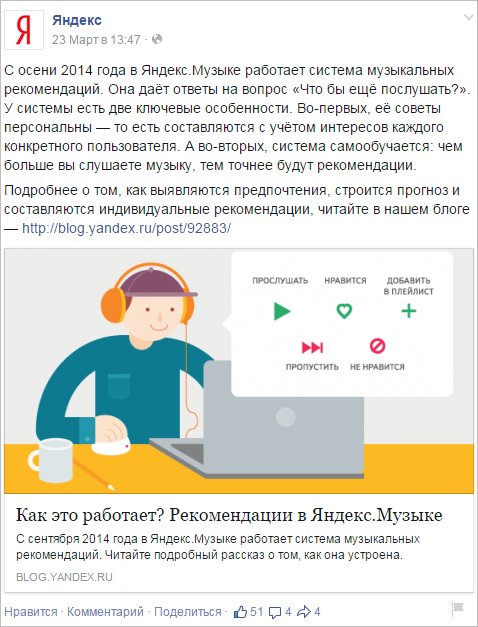
Стандарт Open Graph разработан социальной сетью Facebook*. Он позволяет контролировать превью, которое формируется при публикации ссылки на сайт в социальных сетях, и передавать информацию другим интернет-сервисам.

Разметку Open Graph используют Facebook*, Вконтакте, Google+, Twitter, LinkedIn, Pinterest и другие сервисы. В Яндексе Open Graph используется для передачи данных в поиск Яндекса по видео.
Поиск по видео распознает не только основные, но и многие другие метатеги, например, разные типы видео (сериалы, клипы, фильмы и т. д.), ограничения по возрасту или стране просмотра. В зависимости от выбранного типа можно также указывать дополнительные свойства объекта: название фильма, номер эпизода сериала, дату выпуска телешоу и другие. Так как для поиска Яндекса по видео нужны метатеги, которых нет в документации от Facebook*, в сервисе используется свое расширение.
Кроме построения превью, стандарт Open Graph могут использовать разработчики приложений для публикации действий пользователей в Facebook*. В таких публикациях можно указывать действующее лицо (пользователя), объект, действие с этим объектом и название приложения, с помощью которого это действие было произведено.
Основные метатеги
В стандарте Open Graph одна страница описывает только один объект — человека, компанию или продукт. Для этого объекта и указываются все данные. Чтобы передать информацию сервисам, необходимо в HTML-код (в элемент head) добавить следующие обязательные метатеги:
- og:title — название объекта.
- og:type — тип объекта, например, video.movie (фильм). Если у вас несколько объектов на странице, выберите один из них (главный). В зависимости от типа можно указать дополнительные свойства.
- og:image — URL изображения, описывающего объект.
- og:url — канонический URL объекта, который будет использован в качестве постоянного идентификатора.
<meta property="og:title" content="Мэрилин Монро"/>
<meta property="og:description" content="Американская киноактриса и певица"/>
<meta property="og:image" content="https://upload.wikimedia.org/wikipedia/commons/thumb/2/27/Marilyn_Monroe_-_publicity.JPG/210px-Marilyn_Monroe_-_publicity.JPG"/>
<meta property="og:type" content="profile"/>
<meta property="og:url" content= "https://ru.wikipedia.org/wiki/Мэрилин_Монро" />Дополнительные метатеги
- og:audio — URL звукового файла, который относится к описываемому объекту.
- og:description — краткое описание объекта.
- og:determiner — слово (артикль), которое должно быть перед названием объекта в предложении. Может быть указано как: a, an, the, "", auto. Если в значении будет указано auto, сервис, распознающий разметку, будет выбирать между значениями a и an. Если значение не указано, перед названием объекта артикль будет отсутствовать.
- og:locale — язык описания объекта в формате язык_страна. По умолчанию используется значение en_US.
- og:locale:alternate — массив дополнительных языков, на которых доступно описание объекта.
- og:site_name — название сайта, на котором размещена информация об объекте.
- og:video — URL видео файла, который относится к описываемому объекту.
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.com/bond/trailer.swf" />Структурированные метатеги
Некоторые метатеги могут иметь дополнительные (необязательные) метаданные. Такие метатеги содержат дополнительный знак : (двоеточие).
Например, og:image может содержать следующие метаданные:
- og:image:url — URL изображения, описывающего объект (соответствует og:image).
- og:image:secure_url — дополнительный URL, если страница открывается по протоколу HTTPS.
- og:image:type — MIME-тип изображения (формат изображения стандарта MIME).
- og:image:width — ширина изображения в пикселах.
- og:image:height — высота изображения в пикселах.
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="400" />
<meta property="og:image:height" content="300" />og:video может содержать такие же метаданные, как и og:image. Например:
<meta property="og:video" content="http://example.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="400" />
<meta property="og:video:height" content="300" />og:audio содержит только некоторые метаданные из вышеперечисленных:
<meta property="og:audio" content="http://example.com/sound.mp3" />
<meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" />
<meta property="og:audio:type" content="audio/mpeg" />Массивы
Если метатег может содержать несколько значений, добавьте дополнительные meta-элементы на страницу. При возникновении конфликтов будут учитываться данные, указанные в первом элементе meta (сверху вниз).
<meta property="og:image" content="http://example.com/rock.jpg" />
<meta property="og:image" content="http://example.com/rock2.jpg" />Укажите структурированные метатеги после основного метатега.
<meta property="og:image" content="http://example.com/rock.jpg" />
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="http://example.com/rock2.jpg" />
<meta property="og:image" content="http://example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />где разметка означает, что на странице размещены 3 изображения: первое имеет размер 300x300, для второго изображения размер не указан, третье — 1000 пикселей в высоту.
Объекты
Чтобы передать данные об объекте, необходимо указать его тип с помощью метатега og:type:
<meta property="og:type" content="website" />В этом примере указан один из глобальных (общепризнанных) типов. Остальные типы указываются согласно синтаксису CURIE:
<head prefix="my_namespace: http://example.com/ns">
<meta property="og:type" content="my_namespace:my_type" />
</head>Глобальные типы объектов группируются в вертикали. Каждая вертикаль имеет свое пространство имен. Значение метатега og:type для пространства имен всегда состоит из названия типа объекта и уточнения (<тип объекта:уточнение>). Это позволяет избежать путаницы с типами, которые задаются пользователем и содержат знак : (двоеточие).
Значения метатега og:type:
- music.song
-
- music:duration (integer >=1) — длительность песни в секундах.
- music:album (music.album, массив) — название альбома.
- music:album:disc (integer >=1) — номер диска.
- music:album:track (integer >=1) — номер трека.
- music:musician (profile, массив) — имя исполнителя.
<html prefix="og: http://ogp.me/ns# video: http://ogp.me/ns/music# ya: http://example.com/vocabularies/" > <head> <meta property="og:type" content="music.song"/> <meta property="music:song" content="Favorite song"/> <meta property="music:duration" content="185"/><!--Длительность песни в секундах--> </head> ... </html> - music.album
-
- music:song - music.song - название песни.
- music:song:disc (integer >=1) — номер диска (соответствует значению music:album:disc).
- music:song:track (integer >=1) — номер трека (соответствует значению music:album:track).
- music:musician (profile) — исполнитель песни.
- music:release_date (datetime) — дата выпуска альбома.
- music.playlist
-
- music:song — соответствует значению music.song, которое указано в music.album.
- music:song:disc
- music:song:track
- music:creator — автор плейлиста.
- music.radio_station
-
- music:creator — автор радио-станции.
Значения свойства og:type:
- video.movie
-
- video:actor (profile, массив) — актеры.
- video:actor:role (string) — роли, которые исполняют актеры.
- video:director (profile, массив) — режиссер.
- video:writer (profile, массив) — сценарист.
- video:duration (integer >=1) — длительность фильма в секундах.
- video:release_date (datetime) — дата выхода фильма в прокат.
- video:tag (string, массив) — теги (слова, фразы), связанные с фильмом.
<html prefix="og: http://ogp.me/ns# video: http://ogp.me/ns/video# ya: http://example.com/vocabularies/" > <head> <meta property="og:type" content="video.movie"/> <meta property="video:tag" content="webmaster"/> <meta property="video:duration" content="205"/><!--Длительность видео в секундах--> </head> ... </html> - video.episode
-
- video:actor — соответствует значению video.movie.
- video:actor:role
- video:director
- video:writer
- video:duration
- video:release_date
- video:tag
- video:series (video.tv_show) — серия.
- video.tv_show
-
ТВ-шоу. Разметка соответствует значению video.movie.
- video.other
-
Видео, которое не относится к перечисленным категориям. Разметка соответствует значению video.movie.
Далее описаны объекты, которые не включены в вертикали, но поддерживаются.
Значения метатега og:type:
- article
-
- article:published_time (datetime) — дата публикации статьи.
- article:modified_time ( datetime) — дата последнего изменения статьи.
- article:expiration_time (datetime) — дата, после которой статья считается устаревшей.
- article:author (profile, массив) — автор статьи.
- article:section (string)— тема (раздел), к которой относится статья (например, Технологии).
- article:tag (string, массив) — теги (слова, фразы), связанные с этой статьей.
- book
-
- book:author (profile, массив) — автор книги.
- book:isbn (string) — уникальный номер книги (ISBN).
- book:release_date (datetime) — дата публикации книги.
- book:tag (string, массив) — теги (слова, фразы), связанные с этой книгой.
- profile
-
- profile:first_name (string) — имя.
- profile:last_name (string) — фамилия.
- profile:username (string) — ник (имя пользователя, под которым он зарегистрирован).
- profile:gender (enum) — пол (male, female).
- website
-
Не имеет значений, кроме основных. Любая неразмеченная страница определяется как объект website.
Типы объектов
| Тип | Описание | Примеры значений |
|---|---|---|
| Boolean | Может принимать значения true или false, 1 или 0 | true, false, 1, 0 |
| DateTime | Временная величина. Может содержать дату (год, месяц, день) и время (часы, минуты) согласно стандарту ISO 8601 | 2015-07-15, 15:05 |
| Enum | Состоит из ограниченного множества постоянных строковых значений | male, female |
| Float | 64-битное число с плавающей точкой | 1.234, -1.234, 1.2e3, -1.2e3, 7E-10 |
| Integer | 32-битное целое число. Может содержать все символы, которые соответствуют следующим форматам: 1234, -123 | 5, 15, 180 |
| String | Последовательность символов стандарта Unicode | webmaster |
| URL | Все действительные URL, которые доступны по HTTP- или HTTPS-протоколу | http://www.example.com |
| Тип | Описание | Примеры значений |
|---|---|---|
| Boolean | Может принимать значения true или false, 1 или 0 | true, false, 1, 0 |
| DateTime | Временная величина. Может содержать дату (год, месяц, день) и время (часы, минуты) согласно стандарту ISO 8601 | 2015-07-15, 15:05 |
| Enum | Состоит из ограниченного множества постоянных строковых значений | male, female |
| Float | 64-битное число с плавающей точкой | 1.234, -1.234, 1.2e3, -1.2e3, 7E-10 |
| Integer | 32-битное целое число. Может содержать все символы, которые соответствуют следующим форматам: 1234, -123 | 5, 15, 180 |
| String | Последовательность символов стандарта Unicode | webmaster |
| URL | Все действительные URL, которые доступны по HTTP- или HTTPS-протоколу | http://www.example.com |
Пример использования
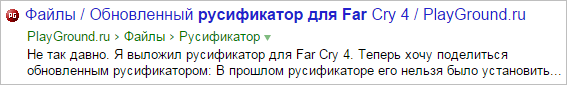
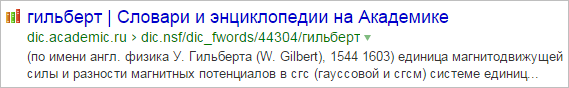
Чтобы добавить информацию для формирования сниппетов, в HTML-коде страниц внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
<head>
<meta property="og:title" content="Файлы / Обновленный русификатор для Far Cry 4 / PlayGround.ru" />
</head>
<head>
<meta property="og:site_name" content="Словари и энциклопедии на Академике" />
</head>
| * Сервис, запрещенный на территории РФ. |
| * Сервис, запрещенный на территории РФ. |